Adding a Comment System to a Jekyll Static Site with Disqus
So I Received feedback through GitHub
Well, I was amazed to receive some feedback through GitHub regarding a post I made regarding prose.io from Phlow. As a side project and to allow comments, I have decided to add Disqus to this website and include as a step by step guide - just in case it’s tricky…so, what is Disqus?.
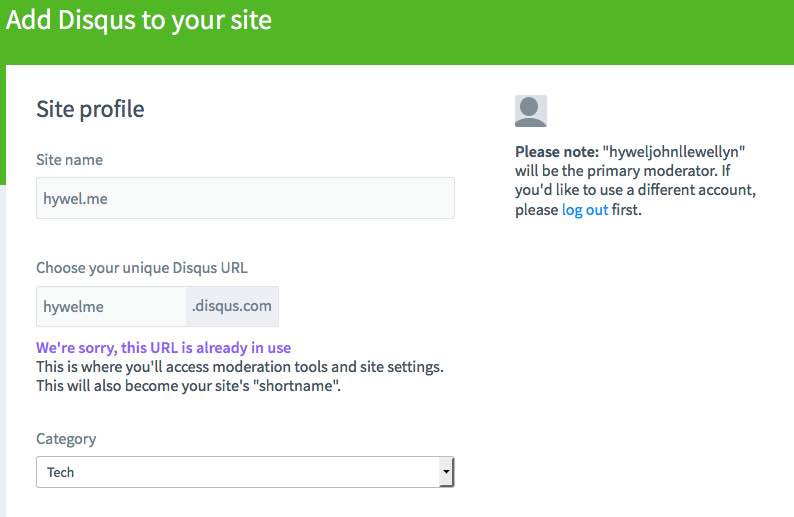
Step 1: Add Disqus to your site
Once you have found an unique username and entered your email, Disqus will ask for your site details.

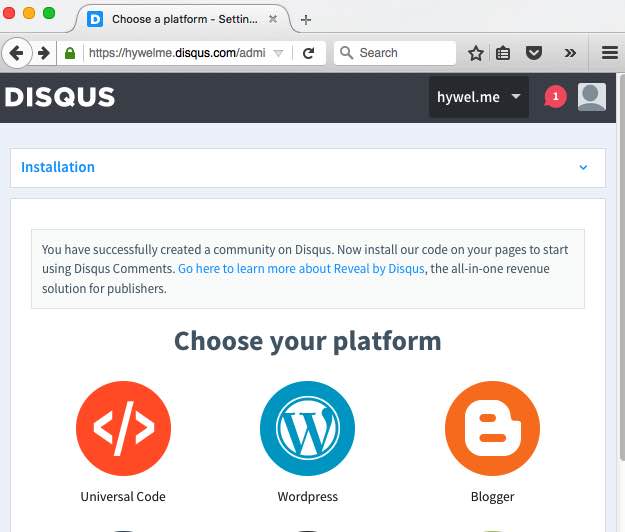
Step 2: Choose your Platform
The list of platforms are :
- Universal Code
- Wordpress
- Blogger
- Tumblr
- Squarespace
- TypePad
- MovableType
- Drupal
- Joomla
As my site is static, I’ve chosen Universal Code

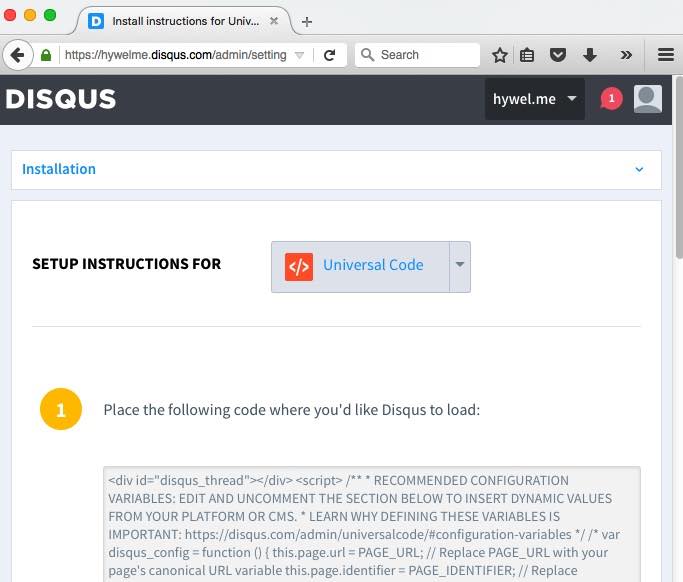
Step 3: Disqus Setup Instructions.. for Universal Code
- Place the following code where you’d like Disqus to load
- Edit the RECOMMENDED CONFIGURATION VARIABLES section using your CMS or platform’s dynamic values (I will come back to this)
- How to display comment count..
- Additional customization….

Step 4: Add the Disqus code to my post pages
In my post.html after the closing article tag, I’ve added the Disqus code:
<article class="post-content">
<div class="post">
<header class="post-header">
<h1 class="post-title">Toggle Play and Pause on Multiple Audio Files by Clicking Areas on an Image Map</h1>
<p class="post-meta">Nov 28, 2015 ✎ hywel • HTML5 image map jQuery audio area play pause </p>
</header>
<!--script type='text/javascript' src='https://ko-fi.com/widgets/widget_2.js'></script>
<script type='text/javascript'>kofiwidget2.init('Buy me a coffee', '#29abe0', 'Y8Y41G5YS');kofiwidget2.draw();</script-->
<!--script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script-->
<!-- AD_1 -->
<!--ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1549458855743321"
data-ad-slot="1003055495"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script-->
<!--p class="text">
<script type='text/javascript' src='https://ko-fi.com/widgets/widget_2.js'></script>
<script async type='text/javascript'>kofiwidget2.init('Keep my site going', '#00b9fe', 'Y8Y41G5YS');kofiwidget2.draw();</script>
</p-->
<article class="post-content">
<h2 id="playing-audio-files-without-a-player">Playing Audio Files Without a Player</h2>
<p>There are many solutions available for playing audio, one of my favourites was the Yahoo Media Player. HTML5 introduced the <a href="https://en.wikipedia.org/wiki/HTML5_Audio">audio tag</a>, which is widely supported. There are also several <a href="https://en.wikipedia.org/wiki/JQuery">jQuery</a> media players for websites including <a href="http://jplayer.org/">jplayer</a>.</p>
<p>I wanted to add a bit of fun to a website by allowing users to play audio by clicking on objects in an image. I know that this is not new, but I have not found any resource that ties up creating an image map linked to multiple areas and audio, controlled using jQuery.</p>
<h2 id="mapping-areas-in-an-image---being-responsive">Mapping Areas in an Image - Being Responsive</h2>
<p>The first step was to create defined areas in an image that could be clicked. The co-ordinates of the areas also needed to be recalculated when viewed on different screen sizes, so that the clickable area is correctly updated.</p>
<p>There were four audio samples, each to be mapped to four objects. I tried calculating the coordinates of the objects manually, but in the end, decided to find an app.</p>
<p>There are several choices available, some are polished and have several functions such as <a href="http://www.coffeecup.com/image-mapper/">coffee cup</a>, but as I only wanted a basic map I found this simple, effective <a href="http://www.maschek.hu/imagemap/imgmap">Online Image Map Editor</a> by Adam Maschek. I chose a simple rectangle shape for the area coordinates. Here’s the finished HTML:</p>
<figure class="highlight"><pre><code class="language-html" data-lang="html"><span class="c"><!-- THE IMAGE THAT IS PART OF THE TUTORIAL see usemap="#my_image" --></span>
<span class="nt"><img</span> <span class="na">width=</span><span class="s">"1200"</span> <span class="na">height=</span><span class="s">"519"</span> <span class="na">src=</span><span class="s">"/image/Victorian-Carol-Singers-Hire-UK-London.jpg"</span> <span class="na">class=</span><span class="s">"attachment-post-thumbnail size-post-thumbnail wp-post-image"</span> <span class="na">alt=</span><span class="s">"Victorian Carol Singers Hire UK London"</span> <span class="na">usemap=</span><span class="s">"#my_image"</span> <span class="na">loading=</span><span class="s">"lazy"</span> <span class="na">sizes=</span><span class="s">"(max-width: 709px) 85vw, (max-width: 909px) 67vw, (max-width: 1362px) 88vw, 1200px"</span><span class="nt">></span>
<span class="nt"></div></span><span class="c"><!-- .post-thumbnail --></span>
<span class="c"><!-- THE AUDIO AND AREA MAP THAT ARE PART OF THE TUTORIAL --></span>
<span class="nt"><audio</span> <span class="na">id=</span><span class="s">"sound1"</span><span class="nt">></span>
<span class="nt"><source</span> <span class="na">src=</span><span class="s">"/audio/joy to the world.mp3"</span> <span class="na">type=</span><span class="s">"audio/mpeg"</span> <span class="nt">/></span>
<span class="nt"></audio></span>
<span class="nt"><audio</span> <span class="na">id=</span><span class="s">"sound2"</span><span class="nt">></span>
<span class="nt"><source</span> <span class="na">src=</span><span class="s">"/audio/jingle bells.mp3"</span> <span class="na">type=</span><span class="s">"audio/mpeg"</span> <span class="nt">/></span>
<span class="nt"></audio></span>
<span class="nt"><audio</span> <span class="na">id=</span><span class="s">"sound3"</span><span class="nt">></span>
<span class="nt"><source</span> <span class="na">src=</span><span class="s">"/audio/silent night short.mp3"</span> <span class="na">type=</span><span class="s">"audio/mpeg"</span> <span class="nt">/></span>
<span class="nt"></audio></span>
<span class="nt"><audio</span> <span class="na">id=</span><span class="s">"sound4"</span><span class="nt">></span>
<span class="nt"><source</span> <span class="na">src=</span><span class="s">"/audio/deck the halls.mp3"</span> <span class="na">type=</span><span class="s">"audio/mpeg"</span> <span class="nt">/></span>
<span class="nt"></audio></span>
<span class="nt"><map</span> <span class="na">name=</span><span class="s">"my_image"</span> <span class="na">id =</span><span class="s">"my_image"</span> <span class="nt">></span>
<span class="nt"><area</span> <span class="na">shape=</span><span class="s">"rect"</span> <span class="na">coords=</span><span class="s">"408,556,660,996"</span> <span class="na">id=</span><span class="s">"area1"</span> <span class="nt">/></span>
<span class="nt"><area</span> <span class="na">shape=</span><span class="s">"rect"</span> <span class="na">coords=</span><span class="s">"880,552,1096,852"</span> <span class="na">id=</span><span class="s">"area2"</span> <span class="nt">/></span>
<span class="nt"><area</span> <span class="na">shape=</span><span class="s">"rect"</span> <span class="na">coords=</span><span class="s">"1120,428,1360,732"</span> <span class="na">id=</span><span class="s">"area3"</span> <span class="nt">/></span>
<span class="nt"><area</span> <span class="na">shape=</span><span class="s">"rect"</span> <span class="na">coords=</span><span class="s">"1712,544,2444,1160"</span> <span class="na">id=</span><span class="s">"area4"</span> <span class="nt">/></span>
<span class="nt"></map></span></code></pre></figure>
<p>There is the image with the usemap=”#my_image”, and the four HTML5 audio files along with the map of areas and their coordinates.</p>
<p>For the image map to be responsive by recalculating the area coordinates to match the actual image size I need an image map re-sizer. Note that some <a href="http://stackoverflow.com/questions/28872555/image-map-is-not-working-on-chrome-for-ios">re-sizers are not compatible with Chrome on iOS</a>. I’m using <a href="https://github.com/davidjbradshaw/image-map-resizer"> imageMapResizer</a> by David Bradshaw.</p>
<p>In my page scripts, these are included. Note that jquery is required;</p>
<figure class="highlight"><pre><code class="language-html" data-lang="html"><span class="nt"><script </span><span class="na">src=</span><span class="s">"https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"</span><span class="nt">></script></span>
<span class="nt"><script </span><span class="na">type=</span><span class="s">"text/javascript"</span> <span class="na">src=</span><span class="s">"/js/audioplay.js"</span><span class="nt">></script></span>
<span class="nt"><script </span><span class="na">type=</span><span class="s">"text/javascript"</span> <span class="na">src=</span><span class="s">"/js/imageMapResizer.min.js"</span><span class="nt">></script></span>
<span class="nt"><script </span><span class="na">type=</span><span class="s">"text/javascript"</span> <span class="nt">></span><span class="nx">imageMapResize</span><span class="p">();</span><span class="nt"></script></span></code></pre></figure>
<h2 id="using-jquery-to-control-the-audio">Using jQuery to Control the Audio</h2>
<p>The controls I wanted to achieve were to play or pause the audio on the click of an object and pause any other audio that may be playing. This script was placed in a file called audioplay.js:</p>
<figure class="highlight"><pre><code class="language-javascript" data-lang="javascript"><span class="nx">$</span><span class="p">(</span><span class="dl">"</span><span class="s2">map[name=my_image] area</span><span class="dl">"</span><span class="p">).</span><span class="nx">on</span><span class="p">(</span><span class="dl">'</span><span class="s1">click</span><span class="dl">'</span><span class="p">,</span> <span class="kd">function</span> <span class="p">()</span> <span class="p">{</span>
<span class="c1">//$("#my_image area").on('click', function () {</span>
<span class="kd">var</span> <span class="nx">$this</span> <span class="o">=</span> <span class="nx">$</span><span class="p">(</span><span class="k">this</span><span class="p">);</span>
<span class="kd">var</span> <span class="nx">id</span> <span class="o">=</span> <span class="nx">$this</span><span class="p">.</span><span class="nx">attr</span><span class="p">(</span><span class="dl">'</span><span class="s1">id</span><span class="dl">'</span><span class="p">).</span><span class="nx">replace</span><span class="p">(</span><span class="sr">/area/</span><span class="p">,</span> <span class="dl">''</span><span class="p">);</span>
<span class="nx">$</span><span class="p">.</span><span class="nx">each</span><span class="p">(</span><span class="nx">$</span><span class="p">(</span><span class="dl">'</span><span class="s1">audio</span><span class="dl">'</span><span class="p">),</span> <span class="kd">function</span> <span class="p">()</span> <span class="p">{</span>
<span class="k">this</span><span class="p">.</span><span class="nx">pause</span><span class="p">();</span>
<span class="p">});</span>
<span class="nx">$this</span><span class="p">.</span><span class="nx">toggleClass</span><span class="p">(</span><span class="dl">'</span><span class="s1">active</span><span class="dl">'</span><span class="p">);</span>
<span class="k">if</span><span class="p">(</span><span class="nx">$this</span><span class="p">.</span><span class="nx">hasClass</span><span class="p">(</span><span class="dl">'</span><span class="s1">active</span><span class="dl">'</span><span class="p">)){</span>
<span class="c1">// $this.text('pause');</span>
<span class="nx">$</span><span class="p">(</span><span class="dl">'</span><span class="s1">audio[id^="sound"]</span><span class="dl">'</span><span class="p">)[</span><span class="nx">id</span><span class="o">-</span><span class="mi">1</span><span class="p">].</span><span class="nx">play</span><span class="p">();</span>
<span class="p">}</span> <span class="k">else</span> <span class="p">{</span>
<span class="c1">// $this.text('play');</span>
<span class="nx">$</span><span class="p">(</span><span class="dl">'</span><span class="s1">audio[id^="sound"]</span><span class="dl">'</span><span class="p">)[</span><span class="nx">id</span><span class="o">-</span><span class="mi">1</span><span class="p">].</span><span class="nx">pause</span><span class="p">();</span>
<span class="p">}</span>
<span class="p">});</span></code></pre></figure>
<p>this was then called from the page</p>
<figure class="highlight"><pre><code class="language-html" data-lang="html"><span class="nt"><script </span><span class="na">type=</span><span class="s">"text/javascript"</span> <span class="na">src=</span><span class="s">"/js/audioplay.js"</span><span class="nt">></script></span></code></pre></figure>
<p>Thanks to the following resources for their inspiration:</p>
<p><a href="http://stackoverflow.com/questions/31430502/jquery-toggle-play-pause-button-multiple-audios">Toggle play pause of multiple audios</a></p>
<p><a href="http://stackoverflow.com/questions/10978103/determine-which-area-in-a-map-imagemap-was-clicked-using-javascript-or-jquery">Determine which area was clicked</a></p>
<p><a href="http://stackoverflow.com/questions/9283656/stopping-html5-audio">Stopping all audio playing</a></p>
<p>– Updated 26 May 2023 –</p>
<p>Special thanks to Don Wiss who contacted me to point out that the demo site was broken. See <a href="http://greenportwalkingtour.org/audio-map.htm">greenportwalkingtour.org</a>.</p>
<p>That’s it, the final result can be found at <a href="https://audio-image-map-play-pause-demo.netlify.app">audio image map play pause demo</a>.</p>
<p>The source can be found at <a href="https://github.com/hyweljohnllewellyn/audioimagemapdemo">GitHub audio image map demo</a>.
This is the direct link to the <a href="https://github.com/hyweljohnllewellyn/audioimagemapdemo/blob/main/index.html">page source</a></p>
<p>Please consider <a href="https://ko-fi.com/hywelllewellyn">buying me a coffee </a>.</p>
<p>Please use https for your sites.</p>
<p>I would recommend <a href="https://www.hywel.me/php/mysql/hosting/2023/04/22/why-i-destroyed-digital-ocean-droplet-migrated-to-app-platform-php-mysql-worry-free-cost-effective-managed-hosting.html">Digital Ocean</a> or <a href="https://www.hywel.me/sites/2021/11/15/website-page-with-contact-form-using-html-github-and-netlify.html">Netlify</a> to host your sites. Both provide great hosting.</p>
</article>
<!--p class="text">
If you found my content useful or interesting, then please
<script type='text/javascript' src='https://ko-fi.com/widgets/widget_2.js'></script>
<script async type='text/javascript'>kofiwidget2.init('Buy me a coffee', '#00b9fe', 'Y8Y41G5YS');kofiwidget2.draw();</script>
</p-->
<!-- 16 Nov 2021 Remove <script src="https://f.convertkit.com/ckjs/ck.5.js" async></script>
<form action="https://app.convertkit.com/forms/1430074/subscriptions" class="seva-form formkit-form" method="post" data-sv-form="1430074" data-uid="0bcd5e2868" data-format="inline" data-version="5" data-options="{"settings":{"after_subscribe":{"action":"message","success_message":"Success! Now check your email to confirm your subscription.","redirect_url":""},"analytics":{"google":null,"facebook":null,"segment":null,"pinterest":null},"modal":{"trigger":"timer","scroll_percentage":null,"timer":5,"devices":"all","show_once_every":15},"powered_by":{"show":true,"url":"https://convertkit.com?utm_source=dynamic&utm_medium=referral&utm_campaign=poweredby&utm_content=form"},"recaptcha":{"enabled":false},"return_visitor":{"action":"show","custom_content":""},"slide_in":{"display_in":"bottom_right","trigger":"timer","scroll_percentage":null,"timer":5,"devices":"all","show_once_every":15},"sticky_bar":{"display_in":"top","trigger":"timer","scroll_percentage":null,"timer":5,"devices":"all","show_once_every":15}},"version":"5"}" min-width="400 500 600 700 800" style="background-color: rgb(249, 250, 251); border-radius: 4px;"><div class="formkit-background" style="opacity: 0.2;"></div><div data-style="minimal"><div class="formkit-header" data-element="header" style="color: rgb(77, 77, 77); font-size: 27px; font-weight: 700;"><h1><span style="color:rgb(60, 72, 88)"><strong>Have a question?</strong></span></h1></div><div class="formkit-subheader" data-element="subheader" style="color: rgb(104, 104, 104); font-size: 18px;"><p><span style="color:rgb(68, 68, 68)"><span style="color:rgb(60, 72, 88)">Subscribe to ask me questions, receive extra content and offers</span></span></p><p></p></div><ul class="formkit-alert formkit-alert-error" data-element="errors" data-group="alert"></ul><div data-element="fields" data-stacked="true" class="seva-fields formkit-fields"><div class="formkit-field"><input class="formkit-input" name="email_address" placeholder="Your email address" required="" type="email" style="color: rgb(0, 0, 0); border-color: rgb(227, 227, 227); border-radius: 4px; font-weight: 400;"></div><div class="formkit-field"><input class="formkit-input" aria-label="First Name" name="fields[first_name]" placeholder="First Name" type="text" style="color: rgb(0, 0, 0); border-color: rgb(227, 227, 227); border-radius: 4px; font-weight: 400;"></div><button data-element="submit" class="formkit-submit formkit-submit" style="color: rgb(255, 255, 255); background-color: rgb(22, 119, 190); border-radius: 4px; font-weight: 700;"><div class="formkit-spinner"><div></div><div></div><div></div></div><span>Subscribe</span></button></div><div class="formkit-guarantee" data-element="guarantee" style="color: rgb(77, 77, 77); font-size: 13px; font-weight: 400;">We won't send you spam. Unsubscribe at any time.</div><a href="https://convertkit.com?utm_source=dynamic&utm_medium=referral&utm_campaign=poweredby&utm_content=form" class="formkit-powered-by" data-element="powered-by" target="_blank" rel="noopener noreferrer">Powered By ConvertKit</a></div><style>.formkit-form[data-uid="0bcd5e2868"] *{box-sizing:border-box;}.formkit-form[data-uid="0bcd5e2868"]{-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}.formkit-form[data-uid="0bcd5e2868"] legend{border:none;font-size:inherit;margin-bottom:10px;padding:0;position:relative;display:table;}.formkit-form[data-uid="0bcd5e2868"] fieldset{border:0;padding:0.01em 0 0 0;margin:0;min-width:0;}.formkit-form[data-uid="0bcd5e2868"] body:not(:-moz-handler-blocked) fieldset{display:table-cell;}.formkit-form[data-uid="0bcd5e2868"] h1,.formkit-form[data-uid="0bcd5e2868"] h2,.formkit-form[data-uid="0bcd5e2868"] h3,.formkit-form[data-uid="0bcd5e2868"] h4,.formkit-form[data-uid="0bcd5e2868"] h5,.formkit-form[data-uid="0bcd5e2868"] h6{color:inherit;font-size:inherit;font-weight:inherit;}.formkit-form[data-uid="0bcd5e2868"] p{color:inherit;font-size:inherit;font-weight:inherit;}.formkit-form[data-uid="0bcd5e2868"] ol:not([template-default]),.formkit-form[data-uid="0bcd5e2868"] ul:not([template-default]),.formkit-form[data-uid="0bcd5e2868"] blockquote:not([template-default]){text-align:left;}.formkit-form[data-uid="0bcd5e2868"] p:not([template-default]),.formkit-form[data-uid="0bcd5e2868"] hr:not([template-default]),.formkit-form[data-uid="0bcd5e2868"] blockquote:not([template-default]),.formkit-form[data-uid="0bcd5e2868"] ol:not([template-default]),.formkit-form[data-uid="0bcd5e2868"] ul:not([template-default]){color:inherit;font-style:initial;}.formkit-form[data-uid="0bcd5e2868"][data-format="modal"]{display:none;}.formkit-form[data-uid="0bcd5e2868"][data-format="slide in"]{display:none;}.formkit-form[data-uid="0bcd5e2868"][data-format="sticky bar"]{display:none;}.formkit-sticky-bar .formkit-form[data-uid="0bcd5e2868"][data-format="sticky bar"]{display:block;}.formkit-form[data-uid="0bcd5e2868"] .formkit-input,.formkit-form[data-uid="0bcd5e2868"] .formkit-select,.formkit-form[data-uid="0bcd5e2868"] .formkit-checkboxes{width:100%;}.formkit-form[data-uid="0bcd5e2868"] .formkit-button,.formkit-form[data-uid="0bcd5e2868"] .formkit-submit{border:0;border-radius:5px;color:#ffffff;cursor:pointer;display:inline-block;text-align:center;font-size:15px;font-weight:500;cursor:pointer;margin-bottom:15px;overflow:hidden;padding:0;position:relative;vertical-align:middle;}.formkit-form[data-uid="0bcd5e2868"] .formkit-button:hover,.formkit-form[data-uid="0bcd5e2868"] .formkit-submit:hover,.formkit-form[data-uid="0bcd5e2868"] .formkit-button:focus,.formkit-form[data-uid="0bcd5e2868"] .formkit-submit:focus{outline:none;}.formkit-form[data-uid="0bcd5e2868"] .formkit-button:hover > span,.formkit-form[data-uid="0bcd5e2868"] .formkit-submit:hover > span,.formkit-form[data-uid="0bcd5e2868"] .formkit-button:focus > span,.formkit-form[data-uid="0bcd5e2868"] .formkit-submit:focus > span{background-color:rgba(0,0,0,0.1);}.formkit-form[data-uid="0bcd5e2868"] .formkit-button > span,.formkit-form[data-uid="0bcd5e2868"] .formkit-submit > span{display:block;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;padding:12px 24px;}.formkit-form[data-uid="0bcd5e2868"] .formkit-input{background:#ffffff;font-size:15px;padding:12px;border:1px solid #e3e3e3;-webkit-flex:1 0 auto;-ms-flex:1 0 auto;flex:1 0 auto;line-height:1.4;margin:0;-webkit-transition:border-color ease-out 300ms;transition:border-color ease-out 300ms;}.formkit-form[data-uid="0bcd5e2868"] .formkit-input:focus{outline:none;border-color:#1677be;-webkit-transition:border-color ease 300ms;transition:border-color ease 300ms;}.formkit-form[data-uid="0bcd5e2868"] .formkit-input::-webkit-input-placeholder{color:inherit;opacity:0.8;}.formkit-form[data-uid="0bcd5e2868"] .formkit-input::-moz-placeholder{color:inherit;opacity:0.8;}.formkit-form[data-uid="0bcd5e2868"] .formkit-input:-ms-input-placeholder{color:inherit;opacity:0.8;}.formkit-form[data-uid="0bcd5e2868"] .formkit-input::placeholder{color:inherit;opacity:0.8;}.formkit-form[data-uid="0bcd5e2868"] [data-group="dropdown"]{position:relative;display:inline-block;width:100%;}.formkit-form[data-uid="0bcd5e2868"] [data-group="dropdown"]::before{content:"";top:calc(50% - 2.5px);right:10px;position:absolute;pointer-events:none;border-color:#4f4f4f transparent transparent transparent;border-style:solid;border-width:6px 6px 0 6px;height:0;width:0;z-index:999;}.formkit-form[data-uid="0bcd5e2868"] [data-group="dropdown"] select{height:auto;width:100%;cursor:pointer;color:#333333;line-height:1.4;margin-bottom:0;padding:0 6px;-webkit-appearance:none;-moz-appearance:none;appearance:none;font-size:15px;padding:12px;padding-right:25px;border:1px solid #e3e3e3;background:#ffffff;}.formkit-form[data-uid="0bcd5e2868"] [data-group="dropdown"] select:focus{outline:none;}.formkit-form[data-uid="0bcd5e2868"] [data-group="checkboxes"]{text-align:left;margin:0;}.formkit-form[data-uid="0bcd5e2868"] [data-group="checkboxes"] [data-group="checkbox"]{margin-bottom:10px;}.formkit-form[data-uid="0bcd5e2868"] [data-group="checkboxes"] [data-group="checkbox"] *{cursor:pointer;}.formkit-form[data-uid="0bcd5e2868"] [data-group="checkboxes"] [data-group="checkbox"]:last-of-type{margin-bottom:0;}.formkit-form[data-uid="0bcd5e2868"] [data-group="checkboxes"] [data-group="checkbox"] input[type="checkbox"]{display:none;}.formkit-form[data-uid="0bcd5e2868"] [data-group="checkboxes"] [data-group="checkbox"] input[type="checkbox"] + label::after{content:none;}.formkit-form[data-uid="0bcd5e2868"] [data-group="checkboxes"] [data-group="checkbox"] input[type="checkbox"]:checked + label::after{border-color:#ffffff;content:"";}.formkit-form[data-uid="0bcd5e2868"] [data-group="checkboxes"] [data-group="checkbox"] input[type="checkbox"]:checked + label::before{background:#10bf7a;border-color:#10bf7a;}.formkit-form[data-uid="0bcd5e2868"] [data-group="checkboxes"] [data-group="checkbox"] label{position:relative;display:inline-block;padding-left:28px;}.formkit-form[data-uid="0bcd5e2868"] [data-group="checkboxes"] [data-group="checkbox"] label::before,.formkit-form[data-uid="0bcd5e2868"] [data-group="checkboxes"] [data-group="checkbox"] label::after{position:absolute;content:"";display:inline-block;}.formkit-form[data-uid="0bcd5e2868"] [data-group="checkboxes"] [data-group="checkbox"] label::before{height:16px;width:16px;border:1px solid #e3e3e3;background:#ffffff;left:0px;top:3px;}.formkit-form[data-uid="0bcd5e2868"] [data-group="checkboxes"] [data-group="checkbox"] label::after{height:4px;width:8px;border-left:2px solid #4d4d4d;border-bottom:2px solid #4d4d4d;-webkit-transform:rotate(-45deg);-ms-transform:rotate(-45deg);transform:rotate(-45deg);left:4px;top:8px;}.formkit-form[data-uid="0bcd5e2868"] .formkit-alert{background:#f9fafb;border:1px solid #e3e3e3;border-radius:5px;-webkit-flex:1 0 auto;-ms-flex:1 0 auto;flex:1 0 auto;list-style:none;margin:25px auto;padding:12px;text-align:center;width:100%;}.formkit-form[data-uid="0bcd5e2868"] .formkit-alert:empty{display:none;}.formkit-form[data-uid="0bcd5e2868"] .formkit-alert-success{background:#d3fbeb;border-color:#10bf7a;color:#0c905c;}.formkit-form[data-uid="0bcd5e2868"] .formkit-alert-error{background:#fde8e2;border-color:#f2643b;color:#ea4110;}.formkit-form[data-uid="0bcd5e2868"] .formkit-spinner{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;height:0px;width:0px;margin:0 auto;position:absolute;top:0;left:0;right:0;width:0px;overflow:hidden;text-align:center;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;}.formkit-form[data-uid="0bcd5e2868"] .formkit-spinner > div{margin:auto;width:12px;height:12px;background-color:#fff;opacity:0.3;border-radius:100%;display:inline-block;-webkit-animation:formkit-bouncedelay-formkit-form-data-uid-0bcd5e2868- 1.4s infinite ease-in-out both;animation:formkit-bouncedelay-formkit-form-data-uid-0bcd5e2868- 1.4s infinite ease-in-out both;}.formkit-form[data-uid="0bcd5e2868"] .formkit-spinner > div:nth-child(1){-webkit-animation-delay:-0.32s;animation-delay:-0.32s;}.formkit-form[data-uid="0bcd5e2868"] .formkit-spinner > div:nth-child(2){-webkit-animation-delay:-0.16s;animation-delay:-0.16s;}.formkit-form[data-uid="0bcd5e2868"] .formkit-submit[data-active] .formkit-spinner{opacity:1;height:100%;width:50px;}.formkit-form[data-uid="0bcd5e2868"] .formkit-submit[data-active] .formkit-spinner ~ span{opacity:0;}.formkit-form[data-uid="0bcd5e2868"] .formkit-powered-by[data-active="false"]{opacity:0.35;}@-webkit-keyframes formkit-bouncedelay-formkit-form-data-uid-0bcd5e2868-{0%,80%,100%{-webkit-transform:scale(0);-ms-transform:scale(0);transform:scale(0);}40%{-webkit-transform:scale(1);-ms-transform:scale(1);transform:scale(1);}}@keyframes formkit-bouncedelay-formkit-form-data-uid-0bcd5e2868-{0%,80%,100%{-webkit-transform:scale(0);-ms-transform:scale(0);transform:scale(0);}40%{-webkit-transform:scale(1);-ms-transform:scale(1);transform:scale(1);}}.formkit-form[data-uid="0bcd5e2868"] blockquote{padding:10px 20px;margin:0 0 20px;border-left:5px solid #e1e1e1;} .formkit-form[data-uid="0bcd5e2868"]{border:1px solid #e3e3e3;max-width:700px;position:relative;overflow:hidden;}.formkit-form[data-uid="0bcd5e2868"] .formkit-background{width:100%;height:100%;position:absolute;top:0;left:0;background-size:cover;background-position:center;opacity:0.3;z-index:1;}.formkit-form[data-uid="0bcd5e2868"] [data-style="minimal"]{padding:20px;width:100%;z-index:2;position:relative;}.formkit-form[data-uid="0bcd5e2868"] .formkit-header{margin:0 0 27px 0;text-align:center;}.formkit-form[data-uid="0bcd5e2868"] .formkit-subheader{margin:18px 0;text-align:center;}.formkit-form[data-uid="0bcd5e2868"] .formkit-guarantee{font-size:13px;margin:10px 0 15px 0;text-align:center;}.formkit-form[data-uid="0bcd5e2868"] .formkit-guarantee > p{margin:0;}.formkit-form[data-uid="0bcd5e2868"] .formkit-powered-by{color:#7d7d7d;display:block;font-size:12px;margin:10px 0 0 0;text-align:center;}.formkit-form[data-uid="0bcd5e2868"] .formkit-fields{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-flex-wrap:wrap;-ms-flex-wrap:wrap;flex-wrap:wrap;margin:25px auto 0 auto;}.formkit-form[data-uid="0bcd5e2868"] .formkit-field{min-width:220px;}.formkit-form[data-uid="0bcd5e2868"] .formkit-field,.formkit-form[data-uid="0bcd5e2868"] .formkit-submit{margin:0 0 15px 0;-webkit-flex:1 0 100%;-ms-flex:1 0 100%;flex:1 0 100%;}.formkit-form[data-uid="0bcd5e2868"][min-width~="600"] [data-style="minimal"]{padding:40px;}.formkit-form[data-uid="0bcd5e2868"][min-width~="600"] .formkit-fields[data-stacked="false"]{margin-left:-5px;margin-right:-5px;}.formkit-form[data-uid="0bcd5e2868"][min-width~="600"] .formkit-fields[data-stacked="false"] .formkit-field,.formkit-form[data-uid="0bcd5e2868"][min-width~="600"] .formkit-fields[data-stacked="false"] .formkit-submit{margin:0 5px 15px 5px;}.formkit-form[data-uid="0bcd5e2868"][min-width~="600"] .formkit-fields[data-stacked="false"] .formkit-field{-webkit-flex:100 1 auto;-ms-flex:100 1 auto;flex:100 1 auto;}.formkit-form[data-uid="0bcd5e2868"][min-width~="600"] .formkit-fields[data-stacked="false"] .formkit-submit{-webkit-flex:1 1 auto;-ms-flex:1 1 auto;flex:1 1 auto;} </style></form> -->
<!-- REMOVE DISQUS Hywel Start Disqus Comments -->
<!--div id="disqus_thread"></div>
<script defer >
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables
*/
var disqus_config = function () {
this.page.url = "https://www.hywel.me/jekyll/static/site/2015/11/28/toggle-play-and-pause-on-multiple-audio-files-by-clicking-areas-on-an-image-map.html"; // Replace PAGE_URL with your page's canonical URL variable
//this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = '//hywelme.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript>
<Hywel End Disqus Comments-->
</div>
</article>
<!-- Hywel Start Disqus Comments -->
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables
*/
var disqus_config = function () {
this.page.url = "https://www.hywel.me/static/site/2015/12/06/adding-a-comment-system-to-a-jekyll-static-site-with-disqus.html"; // Replace PAGE_URL with your page's canonical URL variable
//this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = '//hywelme.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript>
<!-- Hywel End Disqus Comments -->
</div>Note that I used the canonical URL variable as defined in Jekyll’s head.html
<link rel="canonical" href="https://www.hywel.me/static/site/2015/12/06/adding-a-comment-system-to-a-jekyll-static-site-with-disqus.html">Here is a link to my post.html file on GitHub
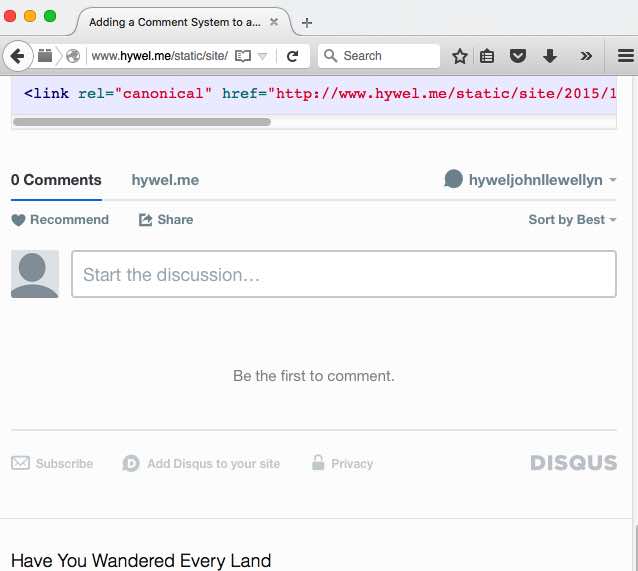
###Step 5: Check that the comments are shown..

 Hywel Llewellyn
Hywel Llewellyn